Why Can’t I Open My React App By Clicking Index.html?
Introduction
Recently, a company I’ve been interviewing with asked me to create an app for them which would satisfy the following criteria.
Use the New York Times API
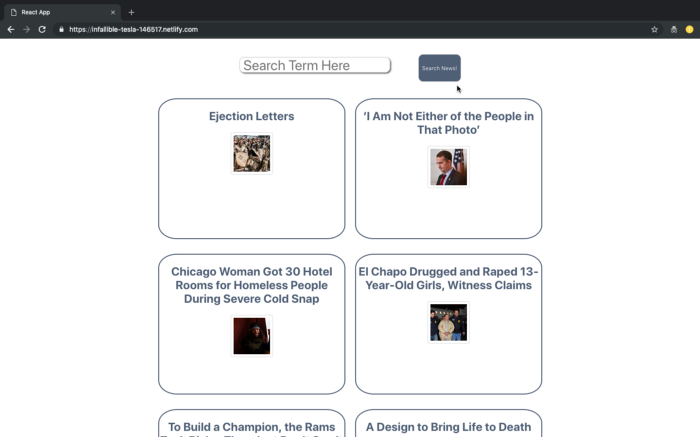
Present the latest 10 news stories about a topic.
When a story is clicked, produce a small summary and a link to the article.
[…]
Make the application adaptive, so that it can be both mobile and desktop friendly.
The app should Run when you open up your index.html file
Naturally, React seemed like the tool for the job, and I completed the task set with relatively few bumps along the way.

(Note: If you’re curious to check my app out- it’s available here https://infallible-tesla-146517.netlify.com/)
However, there was one problem- when I clicked on my index.html file, all I saw in the browser was a blank screen! In the past, I had always assumed that when you npm run build Webpack pulled everything into the resultant index.html file. Clearly, I had something to learn here.
Create-React-App
So I started speaking to other developers to try and get some advice. And, the feedback I received pointed to create-react-app being the problem. If I wanted to learn more, I could try to use npm run eject (which places the scripts run by npm start , among others, directly in your application directory ) to learn a bit more about what was happening under the hood.

So, What Is ‘npm start’ Doing?
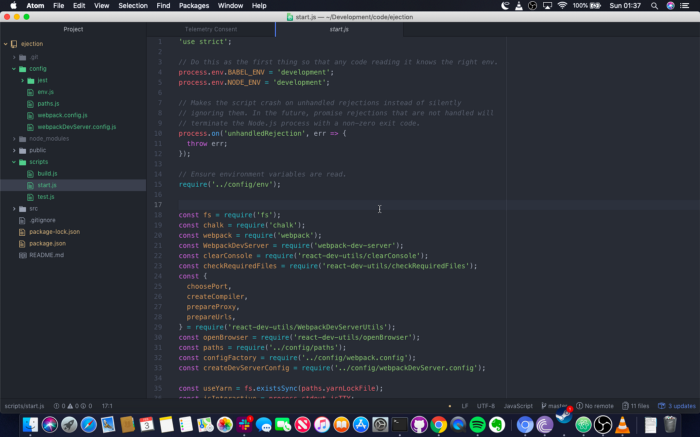
Among other things, npm start uses webpack-dev-server (which, as the name implies, starts a server for you to communicate with). As you can see here:
const WebpackDevServer = require('webpack-dev-server');
So, the next step in my journey was to take a look at how WebPackDevServer was configured. There, in webpack.config.js I found the answer I had been looking for:
// Webpack uses `publicPath` to determine where the app is being served from.
// It requires a trailing slash, or the file assets will get an incorrect path.
// In development, we always serve from the root. This makes config easier.
const publicPath = isEnvProduction
? paths.servedPath
: isEnvDevelopment && '/';
// Some apps do not use client-side routing with pushState.
// For these, "homepage" can be set to "." to enable relative asset paths.
const shouldUseRelativeAssetPaths = publicPath === './';
Opening the app via index.html doesn’t work because Webpack was trying to load the static files from the root of my file system rather than my build directory. In order to fix this, all I had to do is add the following (emboldened) line of code to my package.json file.
"name": "louis_raymond_blue_harvest_challenge",
"version": "0.1.0",
"homepage":".",
"private": true,
"dependencies": {
"bootstrap": "^4.2.1",
"jquery": "^3.3.1",
"popper.js": "^1.14.7",
"react": "^16.7.0",
"react-bootstrap": "^1.0.0-beta.5",
"react-dom": "^16.7.0",
"react-scripts": "2.1.3"
},
Then, I re-ran npm run build , and opened the index.html file in the build folder: Success at last…
Conclusion
While tools like create-react-app are great for bootstrapping projects and getting working quickly, It’s always good to peer under the hood and learn a little bit about how the tools you use work.
Don’t be afraid to pull back the curtain, explore the source code of some of your favorite tools!